Introducción:
En este contexto, los principios heurísticos de Jakob Nielsen emergen como una herramienta invaluable para evaluar y mejorar la usabilidad de las interfaces de usuario. Estos principios, basados en la experiencia y el conocimiento sobre cómo las personas interactúan con las interfaces, ofrecen una guía práctica para identificar problemas de usabilidad y proponer soluciones efectivas.
Sobre Jakob Nielsen: Pionero de la Usabilidad
Jakob Nielsen es un experto reconocido mundialmente en usabilidad e interacción entre humanos y computadoras. Ha dedicado su carrera a mejorar la experiencia de usuario en interfaces de usuario de todo tipo, desde sitios web y aplicaciones hasta software y dispositivos electrónicos.
Nielsen es autor de varios libros y artículos sobre usabilidad, incluyendo el clásico «Usabilidad Engineering». También es fundador del Grupo Nielsen Norman, una consultora líder en usabilidad que ayuda a empresas a crear productos digitales más fáciles de usar y eficientes.
Los 10 principios heurísticos de Nielsen, presentados en este artículo, son una herramienta fundamental para evaluar y mejorar la usabilidad de las interfaces de usuario. Estos principios se basan en la experiencia de Nielsen y su equipo en la investigación de cómo las personas interactúan con la tecnología.
Los 10 principios heurísticos de Nielsen
1. Visibilidad del estado del sistema
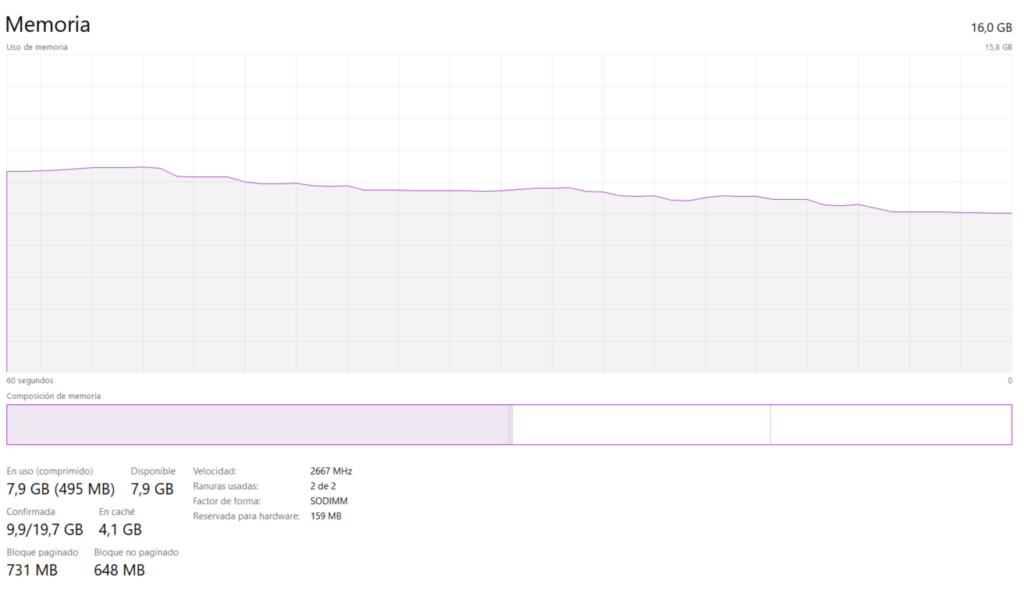
El sistema debe mantener a los usuarios informados en todo momento sobre lo que está sucediendo, proporcionando retroalimentación clara y oportuna sobre sus acciones y el estado actual del sistema. Esto puede lograrse mediante el uso de indicadores visuales, mensajes de texto, sonidos o cualquier otra forma de comunicación que sea fácilmente perceptible por el usuario.
Ejemplo: Puedes ver en tu computador el consumo de memoria.

2. Correspondencia entre el sistema y el mundo real
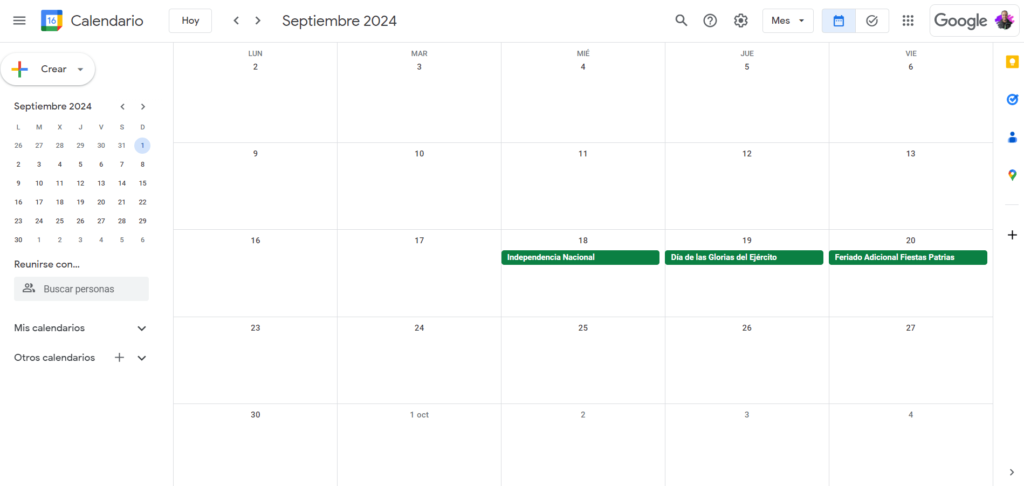
El sistema debe utilizar un lenguaje, conceptos y metáforas que sean familiares para los usuarios, basados en su experiencia en el mundo real. Esto facilita la comprensión del funcionamiento del sistema y reduce la necesidad de aprendizaje adicional.
Ejemplo: El calendario de Google es similar a los calendarios impresos

3. Control y libertad para el usuario
Los usuarios deben tener control sobre las acciones del sistema y la capacidad de deshacer errores sin penalizaciones ni dificultades excesivas. Es importante que el sistema proporcione mecanismos claros y accesibles para que los usuarios puedan tomar decisiones, corregir errores y navegar por la interfaz de forma autónoma.
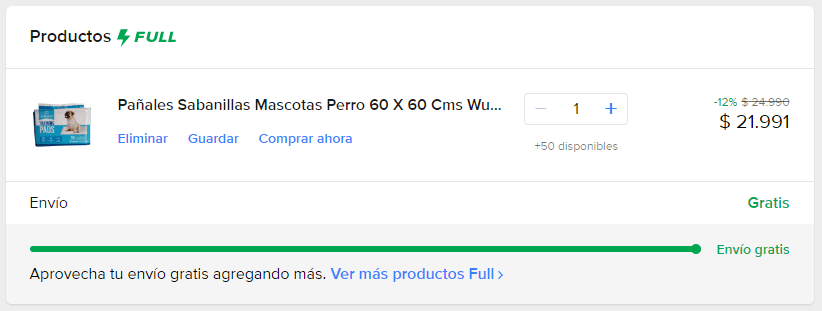
Ejemplo: En una tienda online, permites al usuario realizar diferentes opciones al tener un producto agregado al carro.

4. Consistencia y estándares
El sistema debe mantener una consistencia en el diseño, el lenguaje y el comportamiento en todas las interfaces y funcionalidades. Esto ayuda a los usuarios a crear expectativas y aprender patrones de interacción, lo que facilita la navegación y el uso del sistema en diferentes contextos.
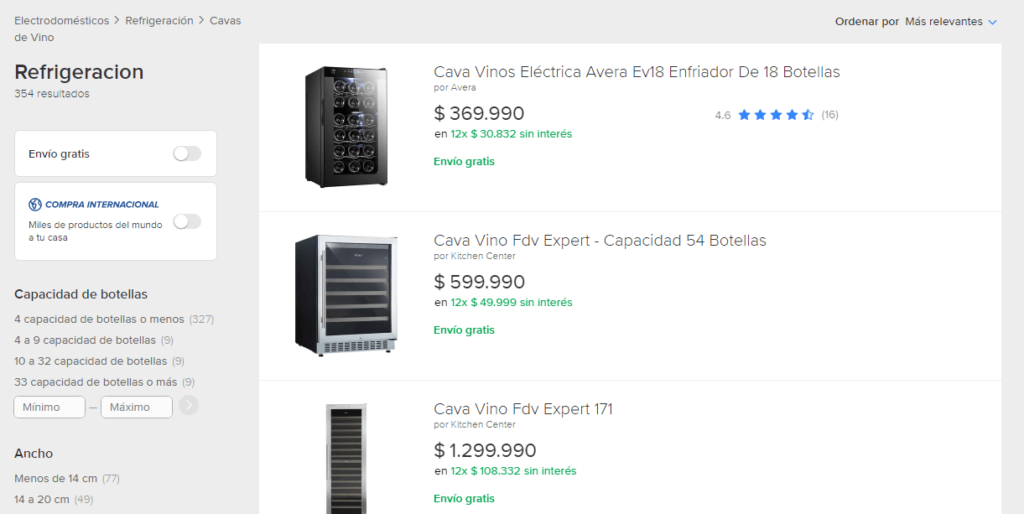
Ejemplo: En la mayoría de tiendas online, poseen un filtro de búsqueda de categorías a la izquierda.

5. Prevención de errores
El diseño del sistema debe anticipar y prevenir errores comunes, evitando que los usuarios cometan acciones incorrectas que puedan generar frustración o pérdida de información. Esto puede lograrse mediante la implementación de mecanismos de validación, mensajes de advertencia y opciones de confirmación.
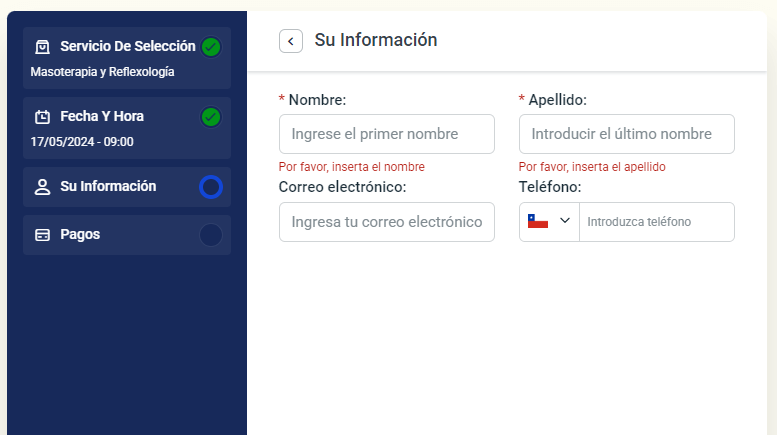
Ejemplo: En un sistema de reserva, alerta en el caso de que se desee continuar sin completar los datos.

6. Reconocimiento en lugar de recuerdo.
Los elementos, opciones y acciones disponibles en el sistema deben ser fácilmente reconocibles por los usuarios, sin necesidad de recordar información específica o instrucciones complejas. El uso de íconos intuitivos, etiquetas claras y una organización lógica de la interfaz son aspectos clave para lograr este objetivo.
Ejemplo: En este sitio web se presentan las categorías de producto acompañado de una foto.

7. Eficiencia y flexibilidad de uso
El sistema debe ser eficiente para usuarios experimentados, permitiendo realizar tareas de forma rápida y con el menor esfuerzo posible. Al mismo tiempo, debe ser flexible para adaptarse a las necesidades de usuarios principiantes o con diferentes habilidades, ofreciendo opciones de configuración y asistencia personalizada.
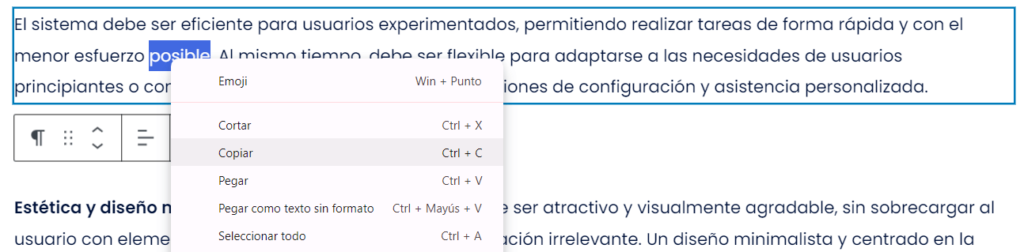
Ejemplo: En la mayoría de los sistemas operativos, puedes hacer seleccionar un texto, hacer clic derecho y hacer clic en «copiar». Otros usuarios más experimentados, pueden sombrear y presionar «Ctrl+C» para copiar el texto.

8. Estética y diseño minimalista
El diseño de la interfaz debe ser atractivo y visualmente agradable, sin sobrecargar al usuario con elementos decorativos innecesarios o información irrelevante. Un diseño minimalista y centrado en la funcionalidad facilita la comprensión y el uso del sistema.
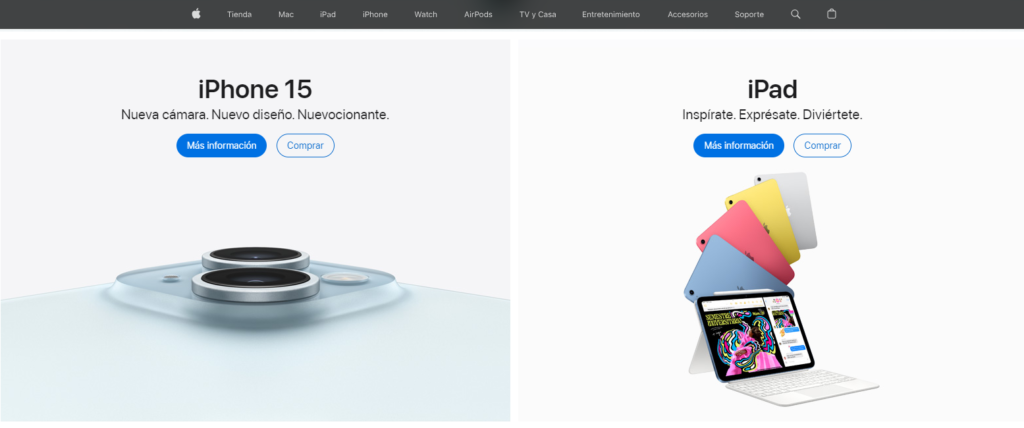
Ejemplo: El sitio web de apple es un referente en el estilo minimalista en su sitio web, garantizando una navegación y una experiencia fluida.

9. Ayuda y documentación
El sistema debe proporcionar ayuda y documentación clara, concisa y fácilmente accesible para los usuarios que la necesiten. Esta ayuda puede incluir guías de usuario, tutoriales, preguntas frecuentes o un sistema de soporte técnico eficiente.
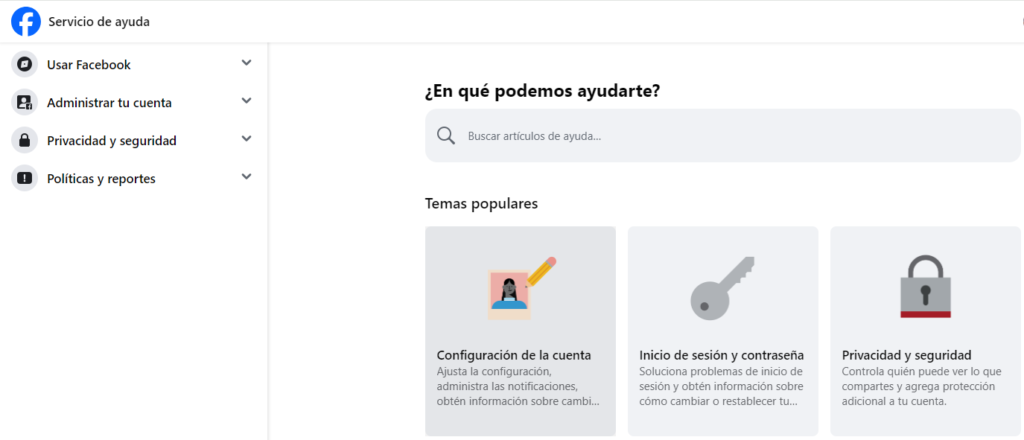
Ejemplo: En el centro de ayuda de Facebook, puedes encontrar toda la documentación para gestionar tu cuenta.

10. Reconocimiento del error
Cuando se produce un error, el sistema debe comunicarlo de forma clara y comprensible al usuario, indicando la causa del error y las posibles soluciones. Es importante evitar mensajes técnicos o confusos que puedan generar mayor frustración en el usuario.
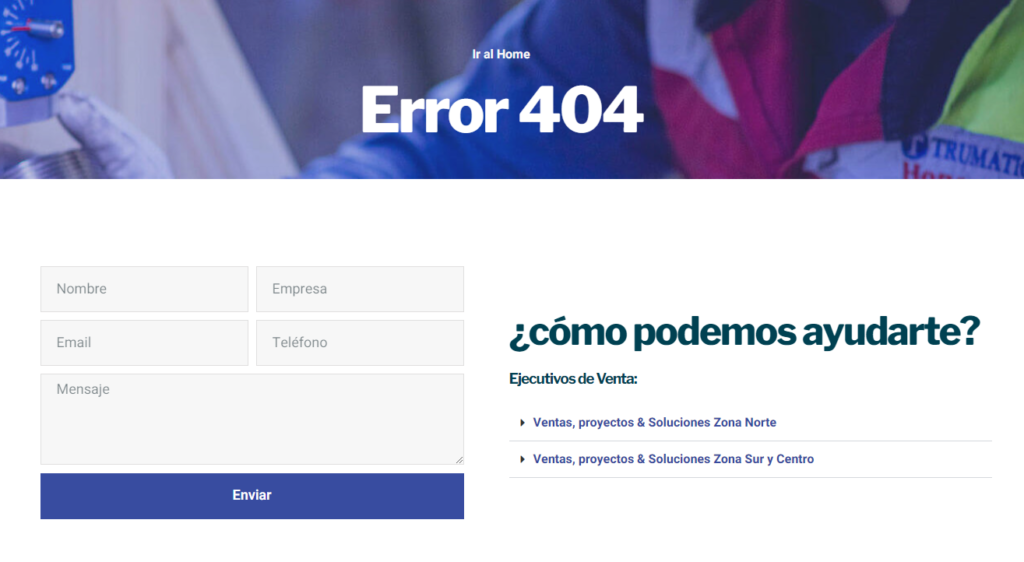
Ejemplo: Cuando una página no se encuentra en este sitio web, indica que existe y error y posibles soluciones.

Beneficios de aplicar los principios heurísticos
La aplicación de los principios heurísticos de Nielsen ofrece un conjunto de beneficios tangibles para el desarrollo y la usabilidad de interfaces de usuario:
- Mejora la usabilidad: Los usuarios pueden realizar sus tareas de manera más rápida, eficiente y con menos errores.
- Aumenta la satisfacción del usuario: Los usuarios encuentran el sistema más fácil de usar, intuitivo y agradable, lo que genera una experiencia más positiva.
- Reduce los costos de desarrollo y mantenimiento: Al prevenir errores y problemas de usabilidad, se reduce la necesidad de correcciones y rediseños posteriores, lo que se traduce en un ahorro de tiempo y recursos.
- Mejora la accesibilidad: La aplicación de algunos principios, como la visibilidad del estado del sistema y la prevención de errores, también beneficia a usuarios con discapacidades, permitiéndoles una mejor interacción con la interfaz.
Ejemplos de aplicación de los principios heurísticos
- Utilizar etiquetas claras y concisas para los botones, iconos y elementos de la interfaz. Esto ayuda a los usuarios a comprender rápidamente la función de cada elemento sin necesidad de adivinar o leer textos extensos.
- Proporcionar retroalimentación inmediata sobre las acciones del usuario. Esto puede ser mediante mensajes de texto, sonidos o cambios visuales que confirmen la acción realizada y brinden información sobre el resultado.
- Permitir que los usuarios deshagan fácilmente las acciones incorrectas. Implementar un botón de «deshacer» o una función similar permite a los usuarios corregir errores sin tener que iniciar un proceso complejo o perder información.
- Utilizar atajos de teclado para usuarios experimentados. Los atajos de teclado permiten a los usuarios realizar acciones de forma rápida y eficiente, especialmente para tareas repetitivas.
- Ofrecer ayuda contextual y documentación accesible. La ayuda contextual debe estar disponible en el momento y lugar que el usuario la necesita, mientras que la documentación debe ser clara, concisa y fácil de encontrar.
Conclusión:
Los principios heurísticos de Nielsen son una herramienta fundamental para el diseño y evaluación de interfaces de usuario intuitivas y fáciles de usar. Al aplicar estos principios de forma sistemática, se pueden crear interfaces que brinden una experiencia de usuario positiva, eficiente y satisfactoria, lo que se traduce en un mayor éxito para cualquier producto digital.
Recursos adicionales:
- Libro de Jakob Nielsen sobre la usabilidad de la interfaz de usuario: https://www.nngroup.com/books/usability-engineering/
- Sitio web de Nielsen Norman Group con información sobre usabilidad y experiencia de usuario: https://www.nngroup.com/
Espero que este artículo te haya resultado útil e informativo. Si tienes preguntas o deseas profundizar en algún aspecto específico de los principios heurísticos, no dudes en dejar un comentario o contactarme directamente.
Recuerda que la aplicación de estos principios es un proceso continuo que requiere evaluación constante y mejoras iterativas. Al seguir estas recomendaciones, podrás crear interfaces de usuario que sean intuitivas, eficientes y satisfactorias para tus usuarios.